
Top 10 Ultimate Inspirational Kinetic Typography Videos
Top 10 Ultimate Inspirational Kinetic Typography Videos
The only marriage of two elements coming even close to touching peanut butter and jelly: typography and motion.
Who knew that all you needed to engage the viewer was just to animate the on-screen text?
Ok, admittedly it’s not that easy to come up with ideas. Which is why we made this list.
Here’s some of our favorite Kinetic Typography animations from other awesome studios that get our creative juices flowing.
Samsung – Do What You Can’t
We love how the stock footage is used to drive the motion of the kinetic text. Like the cat pressing down on the remote or the fireworks making the text explode. These simple moments are what makes the video so memorable when it comes to engaging kinetic text animations.
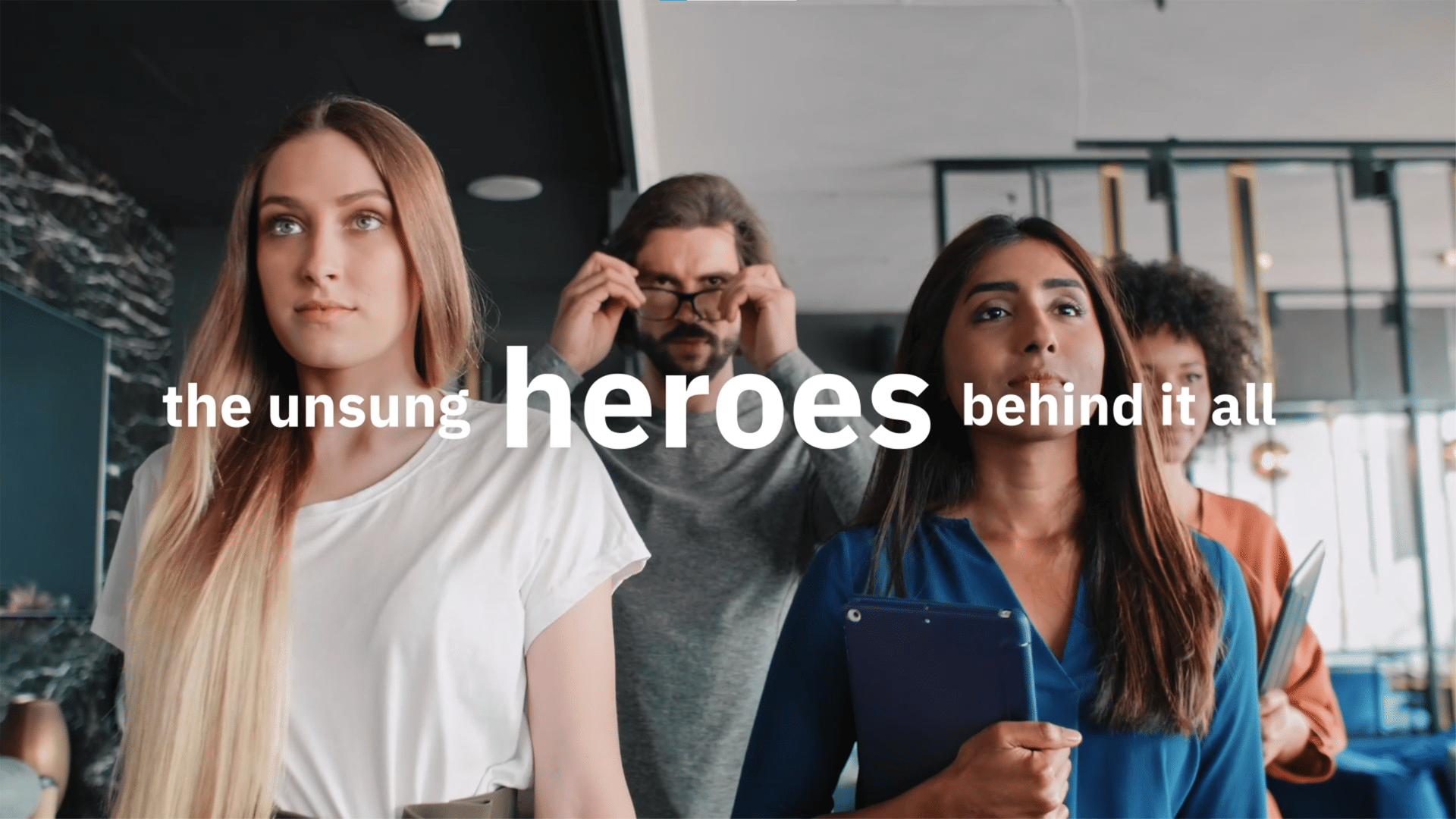
Sonar – Unsung Heroes
Sonar’s kinetic text video is a true gem in every sense of the word, and we’re not the only ones who think so. With over 70,000 views on YouTube alone, this video is a testament to our team’s hard work and creativity. It’s hard to pick a favorite moment in this piece, “the unsung heroes behind it all” is definitely up there. A lot of effort went into rotoscoping the hand and sword, and the result is self-evident. A lot of the ideas were created on the fly, and there’s even some easter eggs in there.
Apple – Introducing Apple Business Essentials
Apple’s kinetic text animation is a masterpiece that deserves a place on every designer’s inspiration board. It’s an incredibly fast-paced video, yet every frame is so well-crafted that you can read it effortlessly. You can tell that the team behind this animation put in a lot of effort to ensure that each frame transitioned smoothly into the next.
Monotype – This is Helvetica Now
We like the playfulness of this one. With each line having a unique animation along with it. There’s clear thought put into not only the ideas behind the motion, but also the composition as well. Helping each frame stand out even more to relate the message to the viewer.
Verizon – Compilation
This could easily be a professional commercial you’d see on TV, if not already. Many frames are well-designed with a combination of text, 2D shapes, and elaborate 3D Animations. However, the hero of this animation is the Kinetic text. One of our favorite pieces in this video is the animation of “Feel the action.” They did an excellent job of describing the sentence through the animation.
Osko by BPAY – Hello Osko
A great example of combining 3D and straightforward text animations to drive your point. They even use the 3D animations to bring in the following text animation as they did with the money flying towards the screen. This video may seem simple at first glance, but it packs quite a punch.
Apple – Every product carbon neutral by 2030
Yeah yeah, another Apple video on the list… But they honestly deserve it! We really like the incorporation of the doodles in both the text and the visuals. The motion flowing from one frame to the next is really nice as well. Apple traditionally does a nice job of incorporating footage with motion graphics and this video is no different.
Burger King – The official rebrand introduction video for Burger King
This rebrand video for Burger King video is big, bold, and bodacious. Moving smoothly from giant typography in your face to a mockup billboard in a city. Even the background music is bold and brash! With striking colors and graphic design on each frame, it’s no wonder why this video is referenced so much on Top 10 lists. Makes me feel like eating a whopper right about now.
Balance – The First B2B Checkout
Kinetic typography videos are all about making your message engaging to your audience, and this video is no exception! Being one of the few animations on this list to incorporate 3D animation alongside 2D, motion graphics, and even stock footage. Even when using the same frame (“Print”) in a row, the distinction of the word “again” being added makes it stand out even more.
Hewlett Packard – What is Edge to Cloud?
The usage of colored gradients really stands out in this video when paired with stock footage. Especially when the video too has motion of its own. There are some stand-out examples of great text in motion like for the line, “With data-first modernization”. Simple and elegant.
Thanks for reading our article!
Kinetic Typography is just awesome, period. Hope you enjoyed watching the animations on this page as much as we did.
Are there any kinetic typography videos you think we missed? Let us know in the comments below.
Do you need a Kinetic Typography video for your company?
Optious is no stranger to kinetic typography videos. If you need a kinetic typography video done for your brand, feel free to hit us up!
